
Osoby korzystające z Internetu wykorzystują do tego celu różnego rodzaju urządzenia. Z punktu widzenia naszego serwisu analizujemy użytkowników pod kątem wielkości ekranu urządzenia. Wyróżniamy dwie główne grupy użytkowników: mobilni i klasyczni. Klasyczni użytkownicy to osoby wchodzące na nasz serwis za pomocą komputera lub laptopa, zaś użytkownicy mobilni to posiadacze telefonów komórkowych i tabletów. Ostatnio serwis TechCrunch opublikował raport firmy ComScore, który pokazuje, że w USA liczba mobilnych użytkowników Internetu wyprzedziła klasycznych użytkowników, artykuł wraz z raportem jest dostępny pod tym adresem. W naszym serwisie już od dłuższego czasu obserwujemy przewagę otwarć ankiety z urządzeń mobilnych. Przeciętna ankieta w 6 przypadkach na 10 jest otwierana na urządzeniach mobilnych.
60% ankiet otwierana jest na urządzeniach mobilnych
Takich liczb można było się spodziewać. Coraz częściej telefony i tablety są dla nas podstawowymi urządzeniami do sprawdzania poczty i przeglądania Internetu. Poczta e-mail i Facebook to miejsca gdzie użytkownicy najczęściej są proszeni o wypełnienie ankiety. Wtedy pojawia się największa szansa na wypełnienie Twojej ankiety.
W tym poradniku postaram się przybliżyć podstawy skutecznego tworzenia ankiet z myślą o użytkownikach mobilnych.
Ankieta responsywna

Termin „responsywność” od kilku lat istnieje w świecie stron internetowych. Oznacza on, że dana strona, artykuł lub ankieta opublikowana w Internecie automatycznie dostosowuje się do ekranu urządzenia na którym jest wyświetlana.
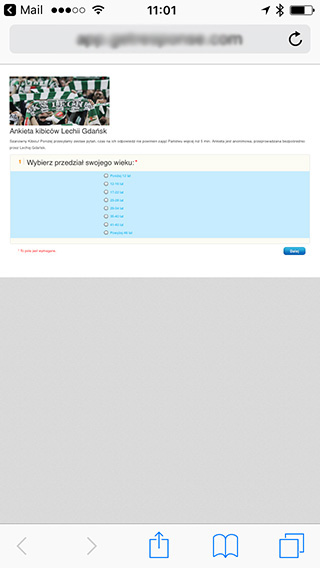
Niestety wiele narzędzi do tworzenia ankiet nie zmieniło się wraz z ewolucją Internetu. Pisząc ten poradnik potrzebowałem przykładu takiej ankiety internetowej. Wystarczyło, że wpisałem na telefonie „ankieta” i po chwili pokazał się e-mail z przed kilku dni z zaproszeniem do wypełnienia ankiety.
Ankieta dotyczyła kibiców Lechi Gdańsk (zdażyło mi się być kiedyś na meczu). Po otwarciu ankiety ukazała mi się ankieta wpasowana w połowę ekranu urządzenia. To dość przykre, że klub piłkarski z Gdańska wysłał ankietę, która u 60% użytkowników wygląda jak na obrazku powyżej.

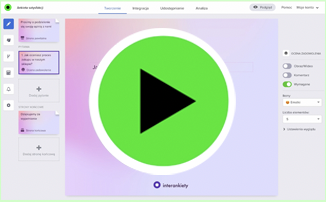
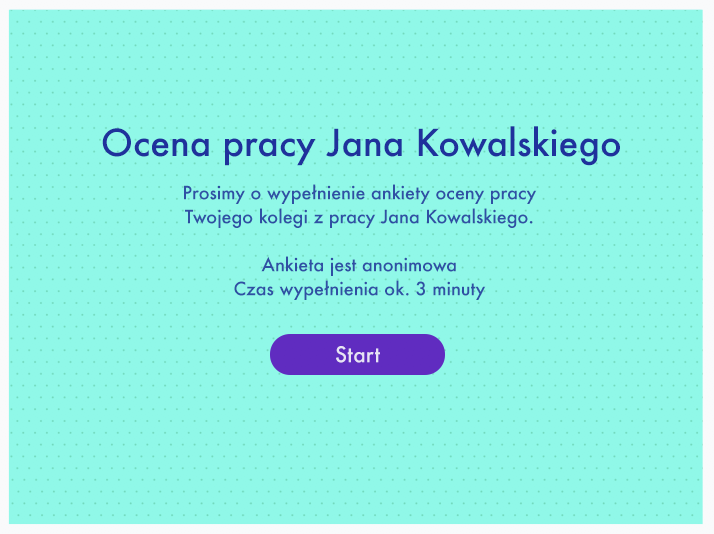
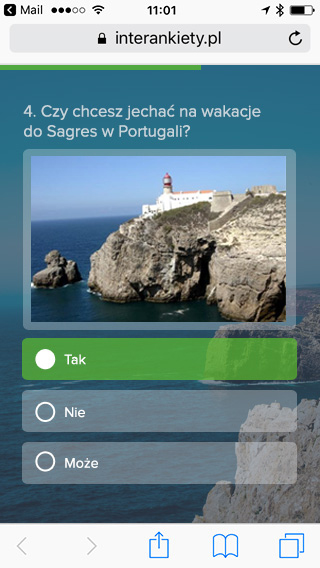
Ankieta responsywna to podstawa. interankiety od początku dbały o właściwą prezentacje ankiet na urządzeniach mobilnych. Tworząc u nas ankietę masz pewność, że będzie się ona wspaniale prezentowała na każdym urządzeniu. Dla porównania poniżej znajduje się zrzut z ekranu ankiety przykładowej, która jest prezentowana na naszej stronie produktowej.
Nowe podejście do projektowania treści
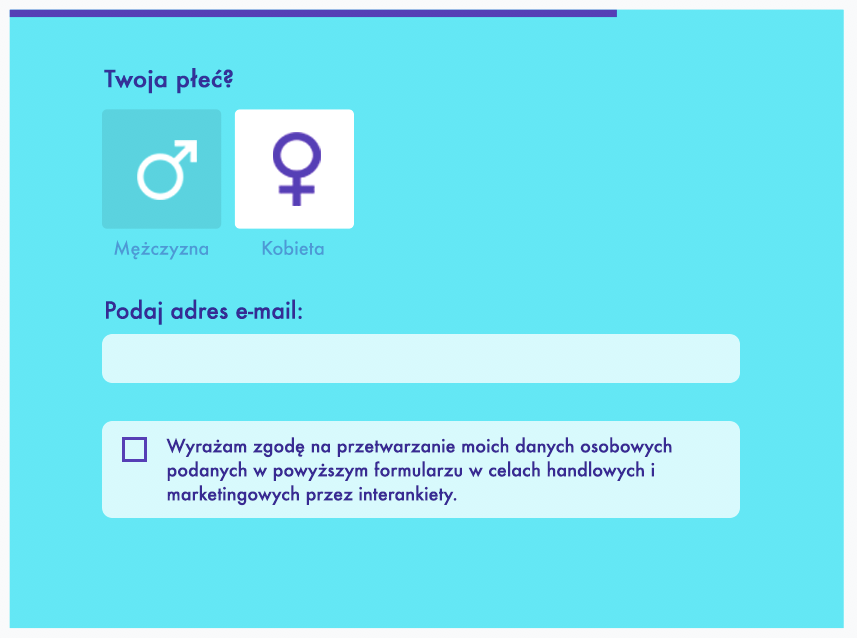
Niestety sama responsywność ankiety i jej wygląd nie zapewni sukcesu w realizacji badania. Bardzo istotną rolę odgrywają treści w ankiecie. Tytuł, wstęp, treść pytań i odpowiedzi muszą być projektowane z myślą o urządzeniach mobilnych. Tytuł ankiety posiadający 20 słów może być czytelny na komputerze, ale na telefonie komórkowym zajmie prawie cały ekran.
Kolejnym problemem ankiet są długie pytania. Często rozszerzone dodatkowym komentarzem. Oczywiście, niektóre badania wymagają rozbudowanych pytań, ale trzeba pomyśleć o tym, że ma to wypełnić druga osoba. Nietrudno stwierdzić, że przy kilkunasto wyrazowym pytaniu część użytkowników porzuci ankietę, a druga część nie będzie czytała treści. Osoba projektująca ankietę powinna przemyśleć czy pytanie jest zrozumiałe oraz starać się aby jego objętość była jak najmniejsza.
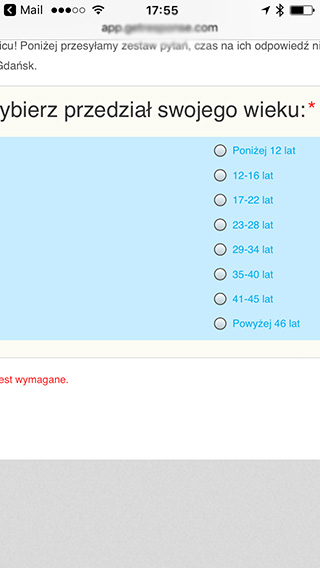
Dla przykładu wezmę pytanie z powyższej ankiety:
Wybierz przedział swojego wieku?

Nie jest to specjalnie długie pytanie, jednak można było by prościej spytać: „Ile masz lat?”. Wiadomo, że jeżeli poniżej będą do wyboru przedziały wieku to użytkownik ma wybrać przedział.
Istotnym problemem jest konstrukcja odpowiedzi w pytaniach zamkniętych. W przykładzie obok jest 8 przedziałów wiekowych. Warto sobie w takiej sytuacji zadać pytanie czy potrzebne jest nam aż 8 przedziałów wiekowych? Zależy to od celu badania, jednak im mniej opcji wyboru tym użytkownicy szybciej wypełnią to pytanie i przejdą do następnego.
Właściwy wybór typów pytań – pytania macierzowe

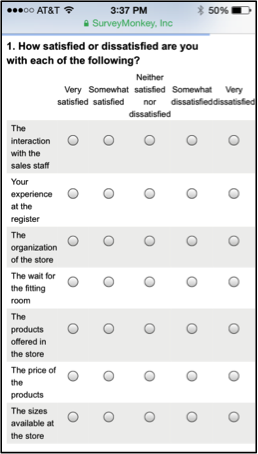
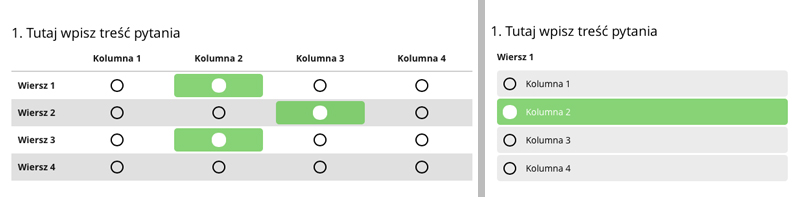
Bardzo popularnym typem pytań w ankietach jest pytanie macierzowe. Wpisuje się ono bardzo dobrze w założenia badań online. Bardzo łatwo dodać w nim skale Likerta i ocenić wg niej wiele elementów. Jednak problem pojawia się w przypadku urządzeń mobilnych. Po otwarciu tabeli na telefonie uzyskuje się sytuację jak na obrazku obok.
W interankietach pytanie macierzowe na małych ekranach rozdziela się na pojedyncze oceny tak aby użytkownik mógł w prosty sposób odpowiedzieć na te pytania.
W przykładzie poniżej dla każdego wiersza jest automatycznie tworzone pytanie zamknięte z opcjami które są w kolumnach pytania macierzowego. Takie rozwiązanie pozwala na większy komfort tworzenia ankiet mobilnych.

Podsumowanie
Chcąc przeprowadzać skuteczne ankiety w internecie należy potraktować na równi użytkowników mobilnych i klasycznych. Ilość pytań, treść pytań powinna być dobrana w taki sposób aby można było komfortowo wypełnić ankietę na każdym urządzeniu.
Zachęcam do bezpłatnego przetestowania naszego narzędzia